the process designers use to build interfaces in software or computerized devices, focusing on looks or style UI Designs
What is User Interface (UI) Design?
User interface (UI) design is the process designers use to build interfaces in software or computerized devices, focusing on looks or style. Designers aim to create interfaces which users find easy to use and pleasurable. UI design refers to graphical user interfaces and other forms—e.g., voice-controlled interfaces.
Designing User Interfaces for Users
User interfaces are the access points where users interact with designs. They come in three formats:
- Graphical user interfaces (GUIs)—Users interact with visual representations on digital control panels. A computer’s desktop is a GUI.
- Voice-controlled interfaces (VUIs)—Users interact with these through their voices. Most smart assistants—e.g., Siri on iPhone and Alexa on Amazon devices—are VUIs.
- Gesture-based interfaces—Users engage with 3D design spaces through bodily motions: e.g., in virtual reality (VR) games.
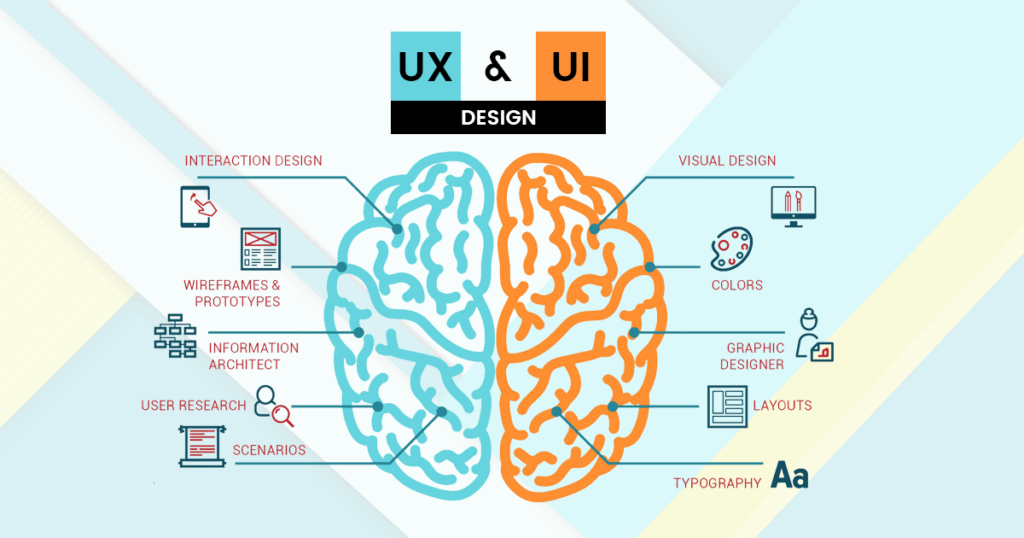
UI vs. User Experience (UX) Design
Often confused with UX design, UI design is more concerned with the surface and overall feel of a design. UI design is a craft where you the designer build an essential part of the user experience. UX design covers the entire spectrum of the user experience. One analogy is to picture UX design as a car with UI design as the driving console.

Learn the basic principles of UI Design
To deliver impressive GUIs, remember—users are humans, with needs such as comfort and a limit on their mental capacities. You should follow these guidelines:
- Make buttons and other common elements perform predictably (including responses such as pinch-to-zoom) so users can unconsciously use them everywhere. Form should follow function.
- Maintain high discoverability. Clearly label icons and include well-indicated affordances: e.g., shadows for buttons.
- Keep interfaces simple (with only elements that help serve users’ purposes) and create an “invisible” feel.
- Respect the user’s eye and attention regarding layout. Focus on hierarchy and readability:
- Use proper alignment. Typically choose edge (over center) alignment.
- Draw attention to key features using:
- Color, brightness and contrast. Avoid including colors or buttons excessively.
- Text via font sizes, bold type/weighting, italics, capitals and distance between letters. Users should pick up meanings just by scanning.
- Minimize the number of actions for performing tasks but focus on one chief function per page. Guide users by indicating preferred actions. Ease complex tasks by using progressive disclosure.
- Put controls near objects that users want to control. For example, a button to submit a form should be near the form.
- Keep users informed regarding system responses/actions with feedback.
- Use appropriate UI design patterns to help guide users and reduce burdens (e.g., pre-fill forms). Beware of using dark patterns, which include hard-to-see prefilled opt-in/opt-out checkboxes and sneaking items into users’ carts.
- Maintain brand consistency.
- Always provide next steps which users can deduce naturally, whatever their context.
Because the best interface is no interface, you should offer users the most direct, accessible, comfortable control (and best experience) where they’ll forget they’re using your design. Therefore, keep asking yourself “Can I make things simpler?

Leave a Reply